As a disclaimer, in this article, I will be talking about many technologies that could be unfamiliar to a reader with no relevant background. I have tried to make the explanation as short and comprehendible as possible, however, I may not have succeeded at some of them. Let us know if you are interested in the details of this blog and want to dive deeper into some specific topics.
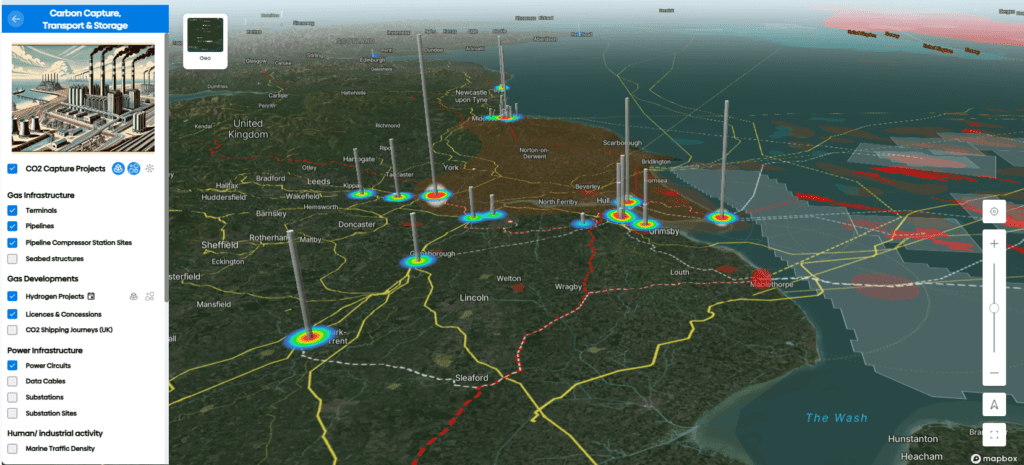
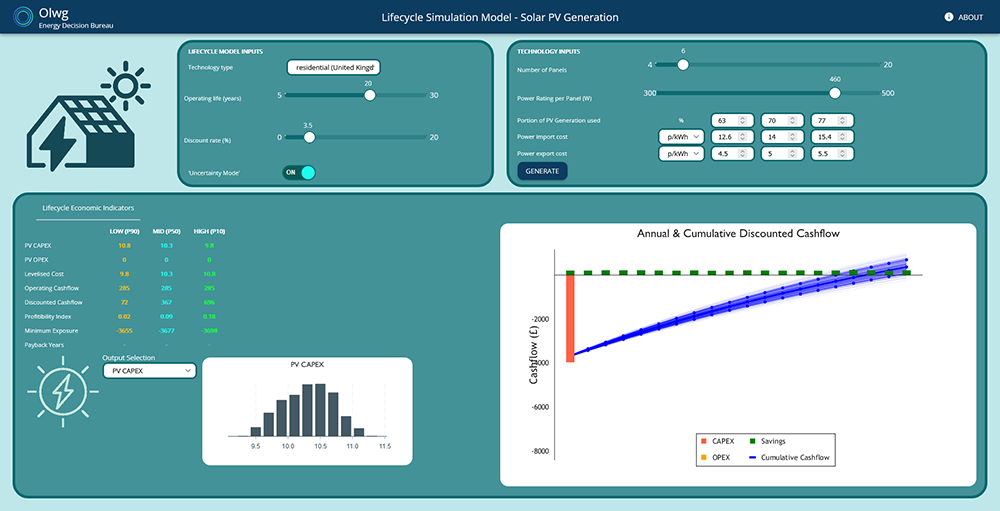
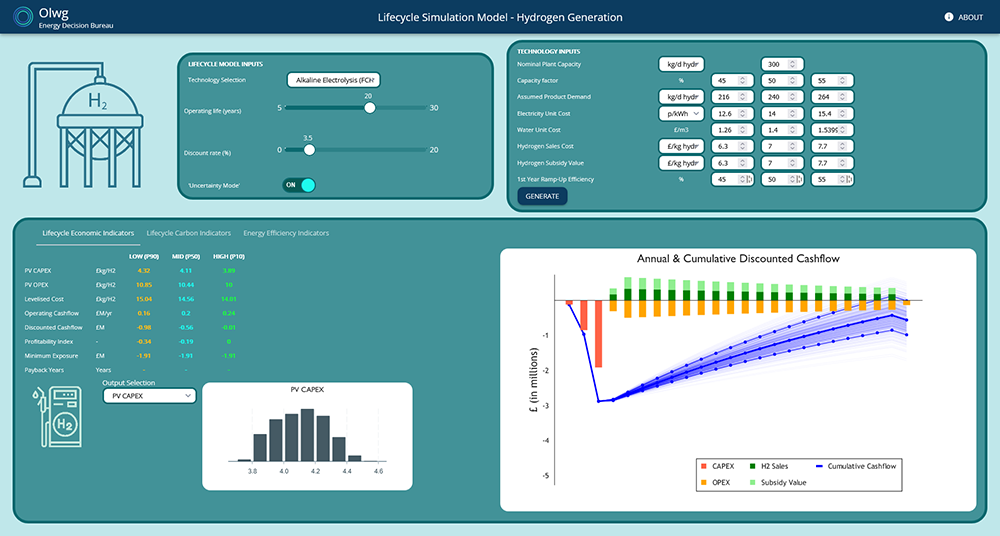
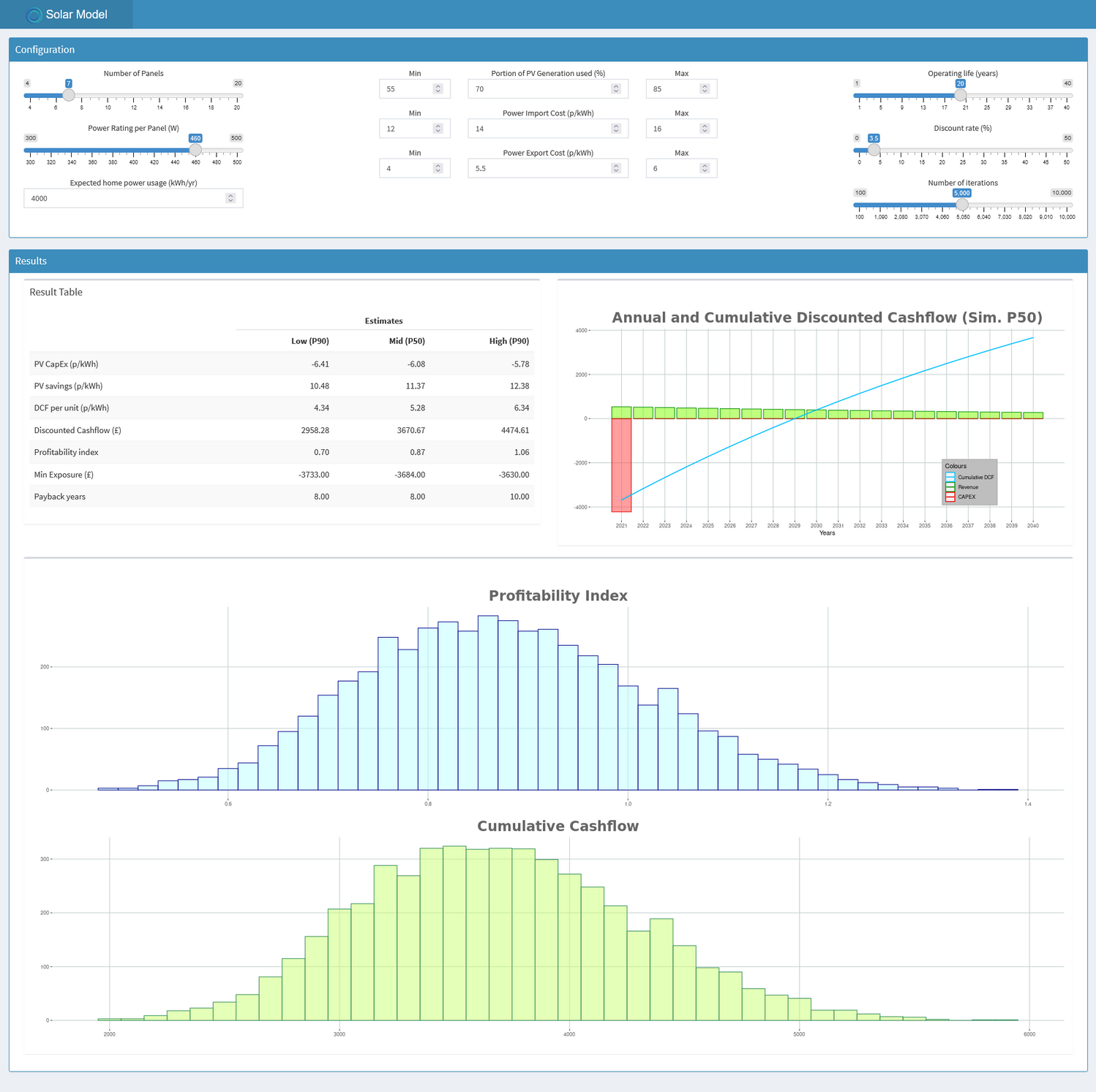
As part of our work In Olwg we develop web applications that guide users in better financial decisions in clean energy production. To make them easy and enjoyable to use, we try to create them very interactive and keep them informative but as simple as possible at the same time. Here you can see the ones we have done so far hydrogen and solar models (you can have a go and try these and other tools yourself on our Insyn platform).


Now I am going to describe the journey we went through so far to develop our products and what are we are planning to do next to improve our services and expand on new ideas.
How it started
We had many iterations of try and error to find methods that work for us. For instance, we have started our journey using the R programming language. There is a very useful package called “Shiny” that creates a simple yet very functional web applications. It can be developed and deployed to production extremely fast that made perfect sense for us back in the days when we required a quick but efficient proof of concept. Here is the screenshot that illustrates how it looked back in the days. You can compare it to the current versions and maybe tell us what changes you like or dislike the most.

However, as we progressed, we required something more robust and agile. Shiny is very good for simple applications, but as the complexity rises it becomes much harder to keep up with the needs. Here comes the technology that we are using now: React, Python, Azure and Docker.
Current state
Currently, we are having a simple enough yet very efficient “Web app” – “API” – “Database” architecture that is hosted on Azure portal (Microsoft cloud service provider). It is much easier to maintain and deploy than its predecessor.

To be more specific for the web apps we are using JavaScript and React, for the backend API (it is the brains of the app) we use Python (hosted on the cloud as Azure function app) statistical model developed separately and as a database, we use simple azure table storage (tabular data storage). The web apps are deployed in Docker containers.
Why React?
Web developing practice is old enough to give you a broad spectrum of different tools to build a website. From plain and simple HTML to “high-level” software like Wix and WordPress (where you don’t even need to know how to code to design and develop a website). However, we had a very specific task of creating an interactive web application, that narrowed down our options to a few JavaScript packages that specialise in dynamic page rendering (so it’s possible to show novel data on the screen without losing the user-app interaction flow). These options primarily were the big three of modern web development Angular.js, Vue.js and mentioned earlier React.js. Finally, we have decided to go with React as it was the most popular one and had more helpful information (like community guidelines and best practices) that can be found online.

Changes we are making now
However, we know that there is always an improvement that can be made, including the technologies we use. Relying upon our past experience we have already started to improve our infrastructure.
Azure – AWS Migration
Currently, we are migrating to AWS as we have received a very generous credit as a small company booster pack. We are planning to transfer all our Azure-hosted services to their counterparts in AWS (Azure and AWS both being cloud service competitors have many services with very similar purposes). This booster pack allows us to basically use AWS services for free, which is a huge benefit. It also provides us with free consultation for best practices from Amazon itself, which is also great as AWS is new territory for us and we are excited to try new tools and architectural concepts in the most efficient way.
TypeScript
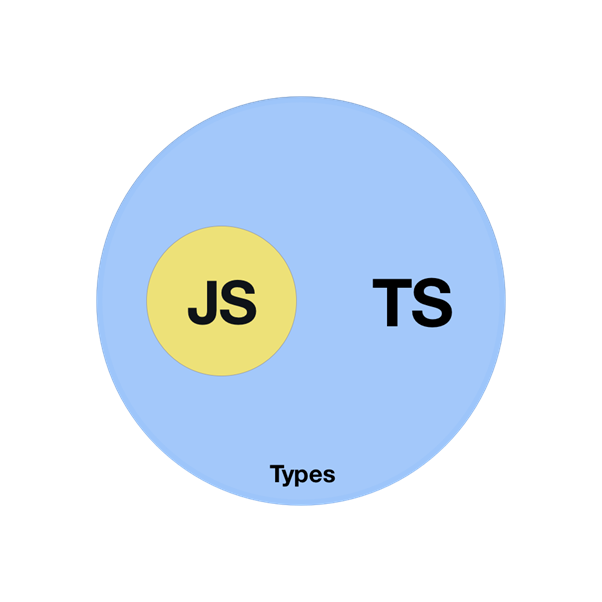
We are also currently moving our frontend codebase from JavaScript to a Typescript. Typescript is a superset of Javascript that makes it a relatively easy change to make, as any JavaScript code automatically a TypeScript code as well. So what is the benefit? TypeScript is getting wide recognition lately as it introduces many new language features that did not exist in JavaScript. The main point is, as it is clear from it’s name, being types. Types allow us to predetermine what kind of data is going to be stored in a variable. That makes a programmer confident that a given value (for example a number “3”) will never become something completely different (like a word “three”). This difference essentially should make developing more enjoyable and faster in a long run. TypeScript has many more useful features apart from types, but it’s probably a topic of a separate article.
Here is a simple graphical representation of the relationship between TypeScript (TS) and JavaScript (JS) languages

Future prospects
As I have said here already, although technologies we are using right now are doing a good enough job so far, we are always looking for ways to improve them and learn about modern practices. Therefore we have a list of exciting software we want to try out and maybe integrate with in the future.
Next.js
The number one in this list is the “Next.js” framework. It is a very popular React.js addition that is generally loved by the community and gives many built-in features that make it easier to develop React websites. An example of these features is an automatic routing between pages of a website. It means whenever you create a file in the specified folder the Next.js automatically generates the website page with the corresponding address, you can even make programmatically generating web pages (for example a page for each user registered) in a similarly simple way. I believe Next.js will make a big difference for us, as we are planning to make more “React” based web applications. By the way, the company behind Next has very recently presented a new version (Next.js 12) that made a lot of exciting improvements.

Elastic Stack (ELK Stack)
As the second item in the list, we have the idea of adapting Elastic Stack. It is a set of software products that will make it easier to manage our company logs. It will make it possible for us to stream, store and, what is more specific, easily aggregate and visualise our log data. From this data, we can then find better decisions and be more attentive to any problem occurring.
Kubernetes
The last thing I am going to mention is something that may be useful when we will expand our infrastructure of individually small apps. I am talking about a possible application of Kubernetes. Kubernetes is a technology that makes it easier to manage many individual containers, “orchestrate” them. It is also built for cloud computing which is one of the major advantages for us.
Conclusion
You should always keep in mind that software development (and computing as a whole) is evolving very rapidly and comes in many forms. For that reason, I thought it is important to share ideas and practices and always look for ways to improve. Please feel free to share your opinion and maybe something exciting that you are using in your solutions.